
/ About
/ Wesley Haines Design
/ Scroll down to see more

/ Values
/ Wesley Haines Design
/ Scroll down to see more
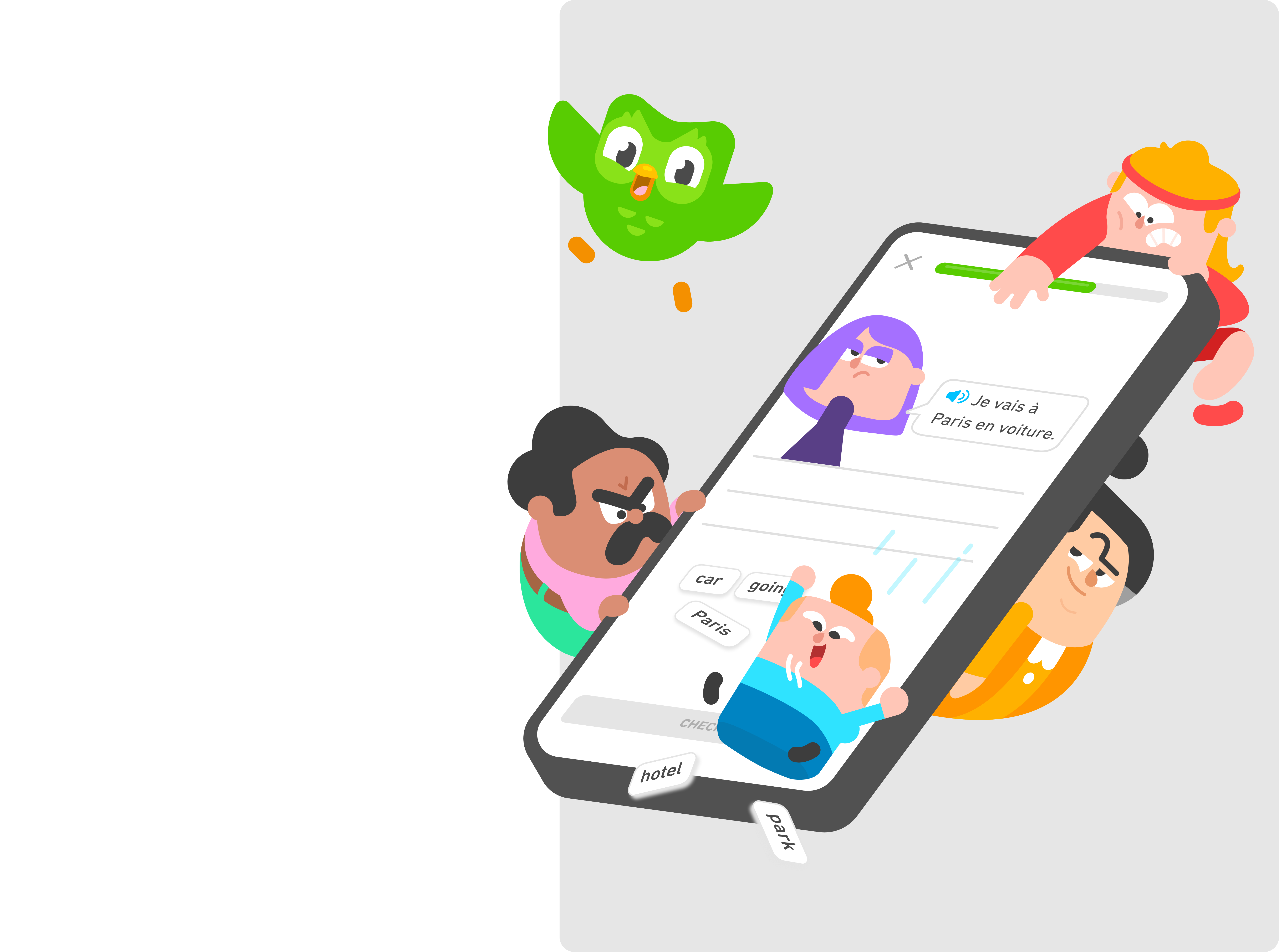
/ Current
/ Duolingo
/ 00
/ Project: Current
/ Team Size: 40
/ Role: Staff Designer

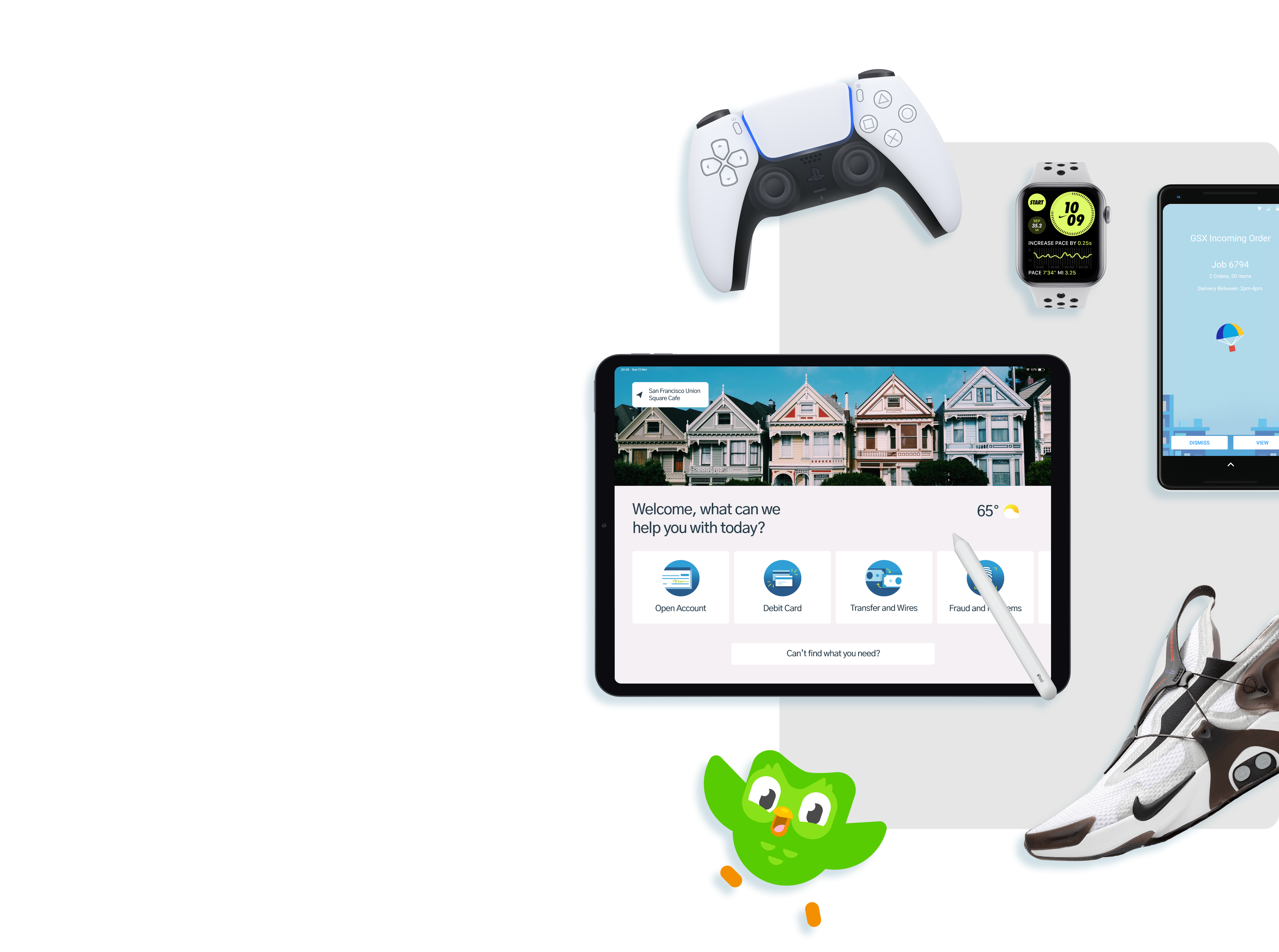
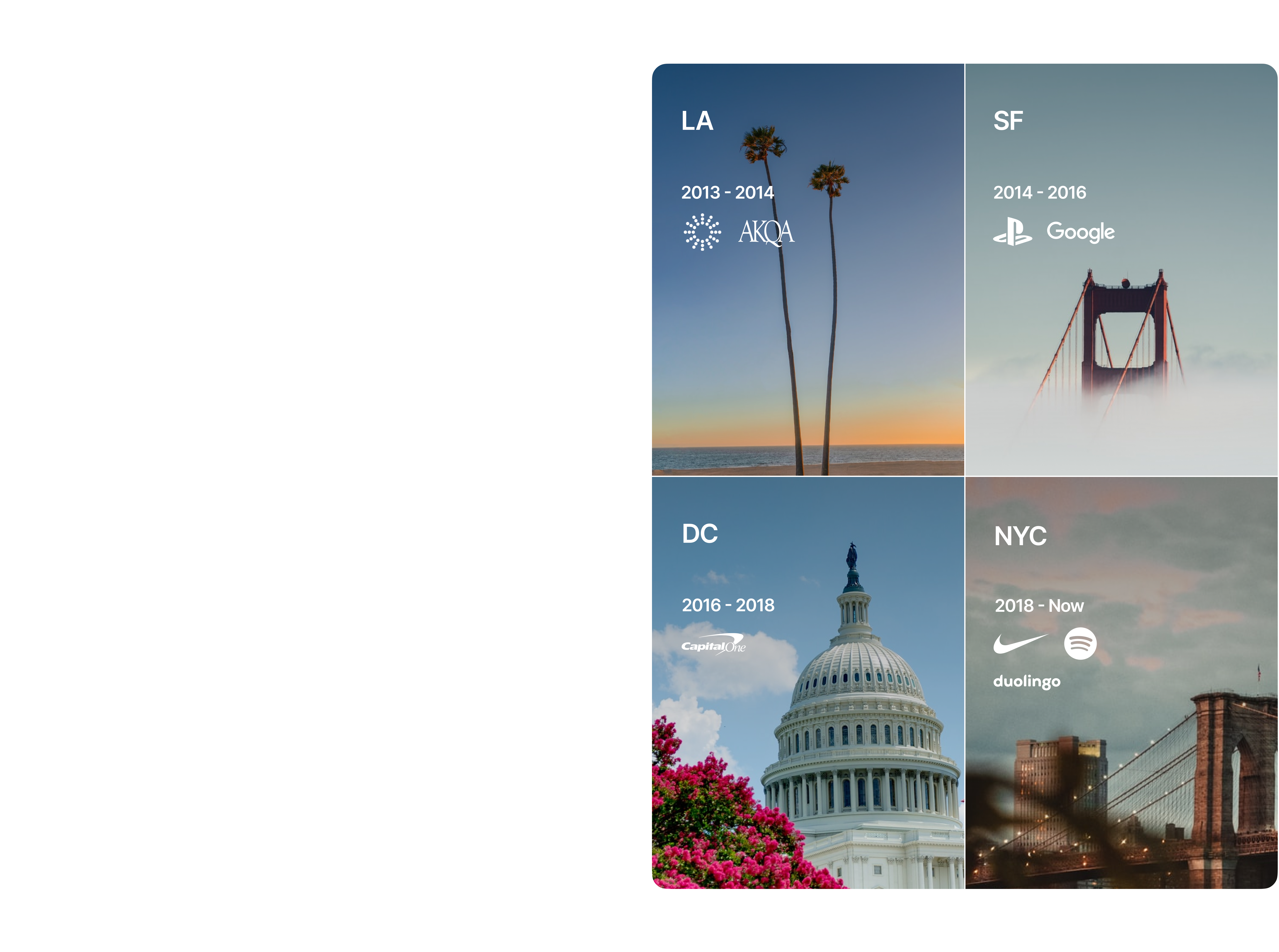
/ Projects
/ 01
/ Project: 1 year
/ Team Size: 10
/ Role: Designer

/ Projects
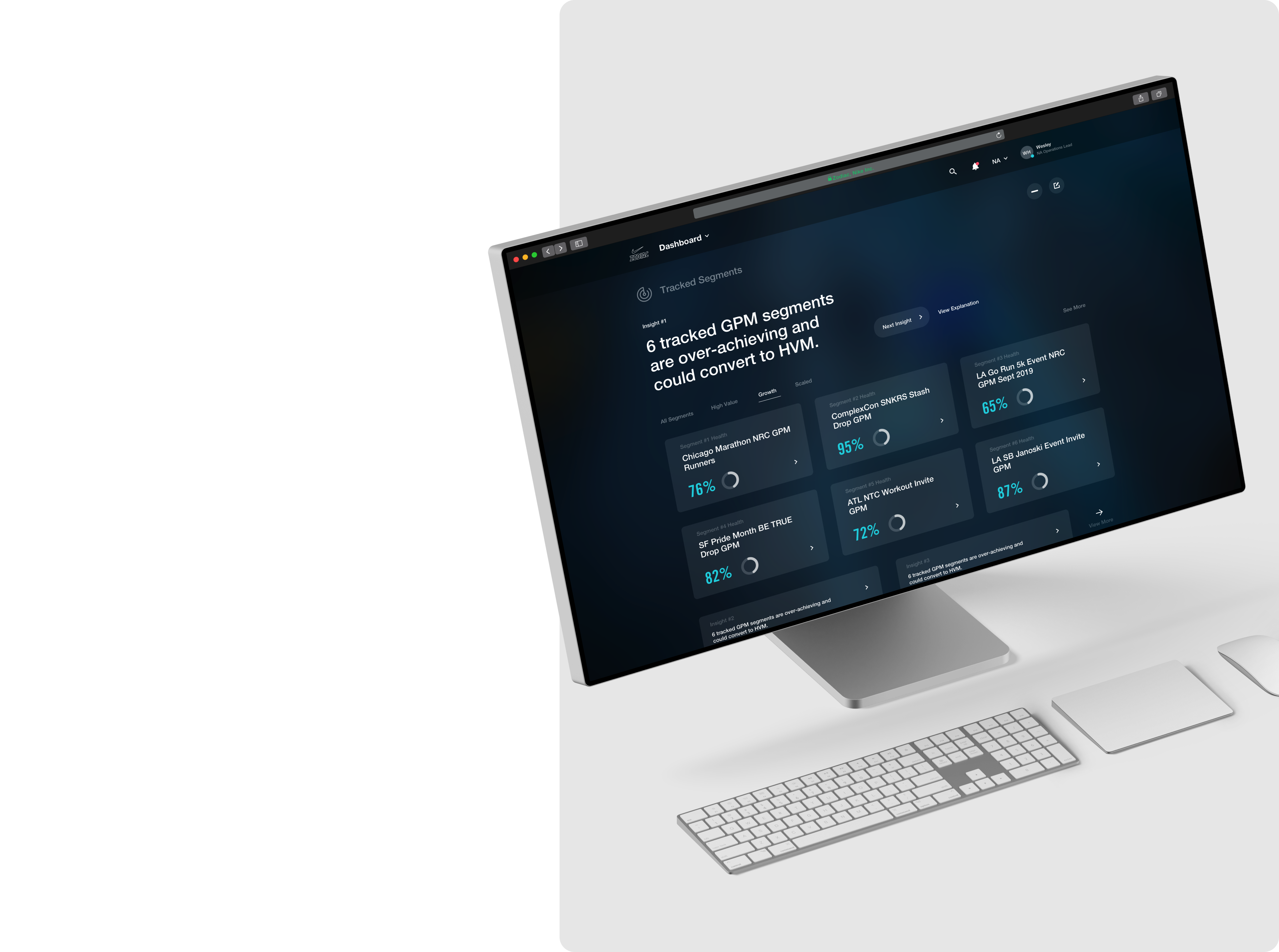
/ Nike
/ 02
/ Project: 1.5 years
/ Team Size: 20
/ Role: Design Lead

/ Projects
/ Spotify
/ 03
/ Project: 1.5 year
/ Team Size: 50
/ Role: Design Lead

/ Projects
/ Capital One
/ 04
/ Project: 2 years
/ Team Size: 40
/ Role: Design Lead

/ Projects
/ Playstation
/ 04
/ Project: 1 year
/ Team Size: 50
/ Role: Designer

/ Projects
/ Nike
/ 05
/ Project: 2 years
/ Team Size: 50
/ Role: Design Lead

/ Projects
/ 06
/ Project: 1 year
/ Team Size: 50
/ Role: Designer

/ Projects
/ Capital One
/ 07
/ Project: 0.5 years
/ Team Size: 10
/ Role: Designer

/ Projects
/ Nike
/ 08
/ Project: 1 year
/ Team Size: 10
/ Role: Design Lead

/ Projects
/ Goldman Sachs
/ 09
/ Project: 0.5 years
/ Team Size: 30
/ Role: Designer

/ Projects
/ Freelance
/ 11
/ Project: Freelance
/ Team Size: 1
/ Role: Designer

/ Thank You
/ Wesley Haines Design